Textovou a obsahovou stránku Vašich emailů, newsletterů a kampaní necháme dnes s dovolením stranou. Za tím, jak správně napsat předmět prodejního emailu a jak tímto předmětem zaujmout, aby si klienti newsletter vůbec otevřeli, je totiž celá copywriterská magie a nastavení Vaší prodejní strategie. Stejně tak máte již jistě vytvořené šablony každodenního emailingu, který řešíte s hosty v rámci rezervací.
Dnes se pověnujeme tomu, v jaké formě obsah poslat, aby přinesl v maximální možné míře náš kýžený výsledek (například u prodejního emailu konverzi, tj. novou rezervaci). Odpovědí je HTML emailová šablona.
Co je to HTML emailová šablona?
HTML emailová šablona vzniká za pomocí HTML kódu, kterým definujeme samotný vzhled. Návrh emailu ve formátu HTML nám totiž umožňuje vytvořit skvěle vypadající a vizuálně přitažlivé emaily, kde vedle prostého textového sdělení využijeme různé barvy, obrázky, pozadí a písma.
Pozor: Nepleťte s klasickým formátováním textu, kterým lze prostý text také mírně „ozvláštnit“, ale nikdy nedocílíte toho, co nabízí HTML email.

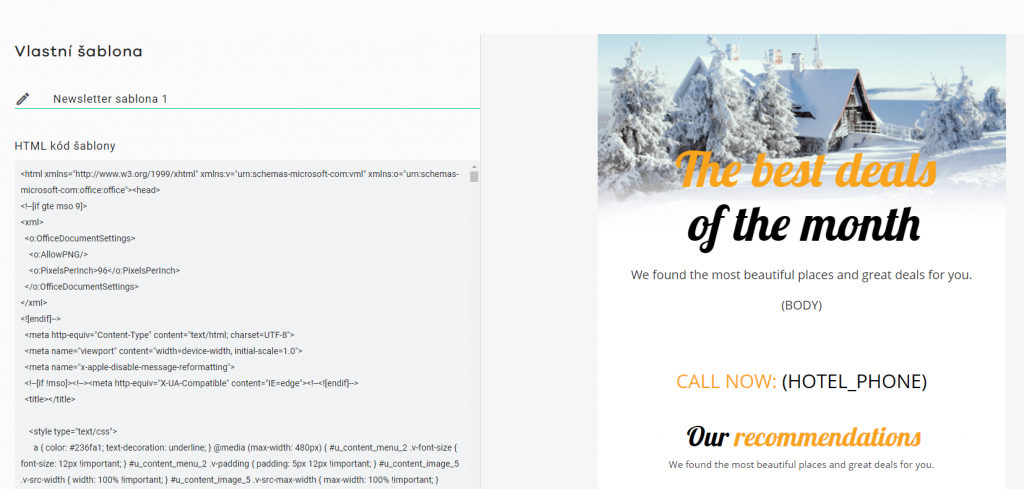
Příklad šablony HTML emailu s využitím zástupných proměnných
Proč je lepší mít HTML emailové šablony?
Výhody jsou nasnadě a je jich hned několik.
- Díky HTML kódu vytvoříte email, který bude zkrátka pěkně vypadat.
- Využijete fonty, barvy, ikony a obrázky.
- Emaily budou v souladu s identitou Vaší značky.
- Akční prvky (jako je například tlačítko Rezervovat) budou výraznější a bude se s nimi lépe pracovat.
- Díky zástupným proměnným lze do emailů automaticky propisovat konkrétní data ze systému a ušetřit si spoustu času.
- Správně vytvořený HTML email je plně responsivní a perfektně se zobrazuje na všech typech zařízení.

Na co si dát pozor při využití HTML emailu
HTML emaily mají nicméně i svá úskalí, která je třeba brát v potaz, pokud se rozhodneme tyto šablony využívat.
– Emailoví klienti nemají plnohodnotný webový prohlížeč a proto je třeba používat specifickou množinu jazyka HTML a CSS. Toto za nás může vyřešit speciální knihovna pro tvorbu responsivních emailů (např. mjml.io nebo get.foundation/emails.html), která zajistí, že zobrazení emailů bude v pořádku na všech emailových klientech. Pro nejlepší výsledek doporučujeme zadat tvorbu někomu, kdo těmto oblastem rozumí a tuší, o čem je řeč.
– Příliš složitě vytvořený HTML email (obsahující příliš mnoho HTML elementů) může namísto v hlavní poště skončit ve složce promo akcí či dokonce ve složce spam – doporučujeme na to při tvorbě HTML emailu myslet, případně si odzkoušet, abyste měli jistotu, že se vše doručí, kam potřebujete.
– Obrázky a grafické prvky mohou být ve výchozím nastavením emailových klientů blokované, pokud tedy obsah a sdělení emailu na těchto prvcích stojí, může se stát, že nebude čitelný – doporučujeme tedy obsahovou stránku emailu nebudovat primárně do obrázků, ale použít text.
Jak začít s HTML emailovými šablonami?
HTML emailové šablony můžete samozřejmě plně využívat i při emailové komunikaci s hosty z rozhraní hotelového systému Better Hotel.
Šablony vytvoříte – buď ve spolupráci s programátorem, nebo za pomocí služby, která Vám z grafického návrhu sestaví HTML kód (například topol.io), vložíte HTML kód dle návodu do hotelového systému a vyzkoušíte, že se zobrazuje správně. Pokud ano, je vše připraveno pro zasílání. Pro více informací, kde a jak vše v systému Better Hotel najít, čtěte návod v centru nápovědy.

Máte o HTML emaily pro Vaše hosty zájem?
Pokud Vás funkce systému zaujala a chtěli byste si ji zdarma vyzkoušet v demo verzi systému, neváhejte a kontaktujte nás.


